|
|
|
|
Свежая статья Как вставить флэш баннер или флэш кнопку на сайт и сделать её кликабельной? 24/08/2014 30/05/2015
|
Размышления о кнопках,как создать кнопку, как вставить кнопку на сайтРечь здесь о тех кнопках, с которыми взаимодействует пользователь, так как есть ещё и кнопки “за кулисами”. Как то однажды инсталлируя одну программку, читаю сообщение “Прежде, чем жать кнопку <ДАЛЕЕ> закройте все открытые приложения и удалите более раннюю версию, но поскольку вы всё равно этого никогда не делаете, Жмите <ДАЛЕЕ>. Мы все часто пренебрегаем хорошим правилом - из-за торопливости, но, всё же, создавая продукт для пользователя, прежде, чем вставить кнопку, ставлю вопрос. Кто мой пользователь? Если это дети младшего возраста, то кнопочка может и петь и плясать , если дети постарше , то и кнопка должна повзрослеть, разработчики игр для детей этот принцип всегда соблюдают. Для деловых работ пляшущие и скачущие кнопки явно не подходят, они отвлекают от темы. Для рекламных роликов – тут уж вольному воля. И следующее, кроме подписи, и по рисунку кнопка должна соответствовать своему назначению, общему стилю и дизайну и содержимому ролика. Хорошим тоном будет, если пользователю видна реакция кнопки на его действие, это можно осуществить множеством способов, но опять, же она не должна верещать, а лишь дать понять, я готова к действию, или я уже исполнила действие, Мы не умеем рисовать, но в интернете множество готовых картинок, выбрать можно, но и простой прямоугольник может прекрасно вписаться в ролик. И ещё, кнопка не должна быть ребусом, если это не ролик головоломок, и место для кнопки не всегда так легко определить, Соблюдаем главные принципы – удобство пользователя, чтобы он без помех смог посмотреть, то, что мы хотите ему показать, и правило эстетики. Но мы всё равно жмём <ДАЛЕЕ>. Как то вначале своего освоения флэш сотворила я кнопочку, невероятно красивую, как мне казалось, и чего она у меня только не выделывала. Посмотрели на мою кнопку мои критики и, говорят - убери со страницы всё, оставь только кнопку.. Не знаю для чего такую кнопку создала, поместила в папку - "Запасы", вдруг пригодиться, возможно Вам, здесь жмите скачать, она ничего не делает пока.
Жмите на кнопку, чтобы скачать архив исходников и скрипт вставки на сайт.
Если возникнут трудности, при вставке кнопок на сайт, обратитесь за поддержкой, это можно сделать на странице "Контакты" написав в Форму обратной связи, либо в чат, .
11/06/2015. Новенькие кнопки, чтобы скачить кнопки нажмите на них.
В этой кнопке можно заменить ссылку на свою Скачать кнопку с инструкцией (нажмите)
Как пользоваться
В архиве 4 файла
1. Откройте файл Animal1.as в Блокноте.
2. В скрипте (ниже черты здесь копия этого скрипта)
"Скачать" - замените этот текст на свой
- это надпись на кнопке
(для этой кнопки имя не больше 9 символов )
---------------------------------------------------------
class Animal1 extends MovieClip {
private var name1:String;
public function Animal1()
{name1 = "Скачать";}}
------------------------------------------------------------
3. Сохраните файл Animal1.as, с тем же именем.
Следите, чтобы кодировка была UTF-8
============================================
4. Откройте файл Cat1.as - в Блокноте.
5. В скрипте (ниже черты здесь копия скрипта - Cat1.as )
здесь заменяете на свою ссылку: getURL("здесь ваша ссылка")
6. Ссылка может быть любая,
как внутренняя - переход на другую страницу,
на якорь в той же странице или другой.
Так же и внешней - ссылка на скачивание, или партнёрская ссылка.
Флэш кнопки хороши для партнёрских ссылок
ссылку прописанную во флэш кнопке нельзя скопировать ("обрезать").
7. Сохраните файл Cat1.as с тем же именем
Следите, чтобы кодировка была UTF-8
----------------------------------------------------------------
class Cat1 extends Animal1 {
public function uhura():Void {
getURL("http://flashs.ru/flash/Knopki-menyu/");}}
--------------------------------------------------------------
Пользуйтесь на здоровье, нажмите лайк, если полезно
Наконец поиски увенчались успехом!Флэш баннеры или флэш кнопки,могут иметь вшитую ссылку. Как это делается,
описано во многих источниках. Проблема в том, что если потребовалось изменить ссылку,
необходимо открыть исходник *. fla - заменить ссылку, затем заменить *.swf на своём сервере.
Это не совсем удобно. А для тех, у кого не установлена программа Adobe Flash, как найти решение?
Многие скачивают кнопки и баннеры и встают перед проблемой - как сделать их кликабельными.
Разместив на сайте кнопки и баннеры, предлагала помощь сделать их кликабельными,
Но, и это не выход. Стала искать ответ на вопрос - "А как?". Встретила ответ: "А никак".
Но, не поверила и продолжала эксперименты. Флэш знаю, а премудростями HTML не овладела.
И вот поиски увенчались успехом. здесь пример работающего баннера, без вшитой ссылки.
Ссылка создаётся при помощи HTML кода.
Мне хотелось дать не просто кнопки и баннеры скачать, но и дать код для их вставки.
Получайте, и пользуйтесь. В рунэте, поискав, многому научишься.
Итоги: Как вставить флэш баннер или флэш кнопку на сайт и сделать её кликабельной?
А вот так..
1. Скачали подходящую кнопку или баннер, загрузили на свой сервер.
2. Вставляете в нужное место вашей страницы, используя нижеприводимый код HTML, заменив в нём ссылки, выделенные цветом на свои.
Готово работает!
Здесь пример работающего баннера, без вшитой ссылки. Плюс HTML - код, для вставки на сайт
Флэш баннера или кнопки (для любого флэш элемента).
Ссылка на скачивание самого баннера вне флэш баннера. Ниже HTML -,код для вставки на сайт.
Нажмите на баннер, чтобы скачать архив, вместе с кодом, Вам нет необходимости копировать скрипт в окне ниже, он есть уже в архиве. Но можно и скопировать, для этого нажмите правую кнопку мыши в текстовом поле и выберите "Выделить всё", затем Copy.
Пример баннера, созданного в программе Sothink SWF Easy.Создать кнопку, Flash - меню, баннер, анимированный текст, открытку, красивый фотоальбом -
быстрее всего в этой программе. Осваивается легко, есть хороший ХЭЛПНИК.
Рекомендую.
Я тут наворотила, хотелось, в одном кадре показать не один а несколько эффектов из множества, представленных в библиотеке, готовых эффектов. Можно и самому их создавать путём комбинирование имеющихся или настройки параметров, эффектов, в качестве фона, можно загруженную картинку.
Можно, можно... много очень чего можно, всего не перечислить.
Приведённй выше способ вставки подходит для анимированного Flash баннера. Но вот интерактивным, то есть управляемым он уже не будет.
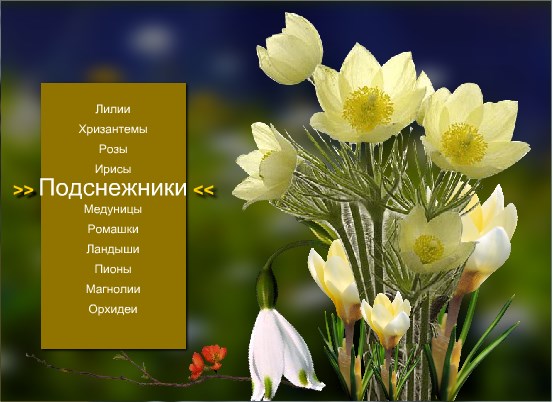
Оригинальное флэш меню.Оригинальность этого меню заключается в том, что в нём не кнопок. Переход совершается прокруткой текста колёсиком мыши, когда текст оказывается в нужной позиции, он увеличивается и происходит переход по указанному в скриптах адресу. Скрип этого прокручиваемого текста когда то был найден в рунете. Переделывать не стала, так как скрипт прекрасно закомментирован. чего сама я делать не люблю, но делать это надо и для пользователей и для себя, но не всегда себя могу заставить. Кроме прочего, в ролике много картинок с изображением цветов без фона. Обычно для уменьшения веса ролика я поступаю следующим образом - изменяю размер картинки, оптимизирую картинку в сервисе tinypng.com, затем удаляю фон прямо во документе AdobeFlash, экспортирую полученное изображение, затем его импортирую, первоначальный исходный рисунок из библиотеки удаляю. В этом ролике я намеренно не сделала этого, чтобы дать Вам возможность иметь в библиотеке исходные картинки, поскольку они сжаты общий вес swf ролика не так уж велик 3.3 мб.
Нажмите на изображение. В этом ролике букеты цветов составлены из различных изображений, расположенных на разных уровнях. Вячеслав
Здравствуйте! Открыл для себя Ваш сайт. Спасибо! Хочу освоить Flash. С фотошопом дружу давно. Сделал немало gif-анимацией. Но возможности его - увы. Когда-то работал и с Corel, надеюсь это мне поможет в освоении Flash. Для реализации одной идеи мне очень интересно Оригинальное флэш-меню с прокруткой, но не нашел где его можно скачать. Буду очень признателен, если Вы пришлете его исходники. Подписался на Вашу рассылку, буду ждать новые материалы!
С наилучшими пожеланиями! Вячеслав. Отклик на просьбу посетителя Вячеслава Добрый день, Вячеслав, приношу извинение за задержку с ответом, два дня не включала компьютер, борюсь с вирусом, нет, не не компьютерным слава Богу, а с человеков поражающим.
1.Меню с прокруткой это моя доработка ролика из просторов ру-нет, это был просто прокручиваемый текст, я сделала из него меню.
Но, если его вставлять на страницу сайта, чтобы он работал необходимо отключить прокрутку страницы колёсиком мыши, иначе меню не будет прокручиваться.
2. Я люблю флэш и он не так уж и сложен в освоении, как об этом частенько говорят. Я с удовольствием Вам помогу. Рекомендую начать с Adobe Flash CS3 Professional Action Script 2, так как он проще в освоении и для размещения на страницах сайта, по моему мнению, наиболее удобен, так как требуется загрузить на хост всего один файл и многое другое.
Пример двойной навигации слайдовЭтот ролик можно приспособить для множества других целей, постаралась, скрипт закоментировать, в библиотеке порядок. Особенно полезен для начинающих осваивать флэш. Скрипт простой и короткий.
При нажатии на штурвал, автоматическая прокрутка слайдов, при повторном нажатии, остановка, при нажатии на миниатюры в нижней части переход к выбранному слайду (или видео), принажатии на штурвал, продолжается прокрутка с прерванного места.
⇧
⇩
|